Website Background
To customize the background settings of your website first you need to set the website layout to boxed:
- Go to your WordPress admin panel
- Click the?Appearance on the Dashboard
- Go to the Customize > General > General Layout
Video Tutorial
Then you can find the related options in the customizer by below steps:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
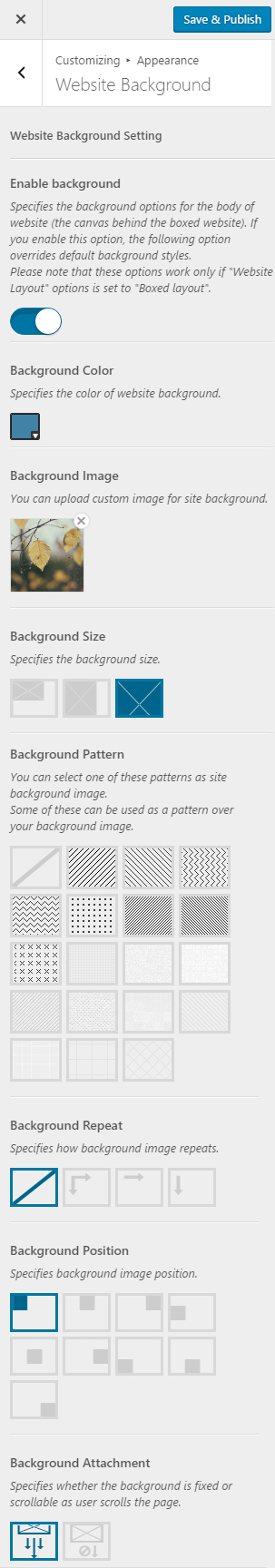
- Navigate?Appearance > Website Background
Enable Background
By switching on this option, all the options will appear, and you can customize the background of the website.
Background Color
Specifies the background color of the website’s body.
Background Image
Add an image you want to appear as a background. If you do not add an image, just the color you have chosen will display as your website background.
Background Size
Your image can be shown three sizes: Auto, Contain, and Cover
- On auto mode, the image?will appear at the top of the website and on its actual size.
- On contain mode, the image will be scaled?to the largest size. It means that the image’s width and height can fit in the content area.
- On cover mode,?the background image appears as large as possible and the background area is fully covered by the image.
Background Pattern
Your background, with or without image, can have various patterns. Select any pattern you want to apply on your background.
Background Repeat
You are able to specify the background image repetition:
- No Repeat
- Repeat Horizontally and Vertically
- Repeat Horizontally
- Repeat Vertically
Background Position
There are different alignments for background image:
- Left, Center, or Right Top
- Left, Center, or Right Center
- Left, Center, or Right Bottom
Background Attachment
The background image can be scrollable or fixed.
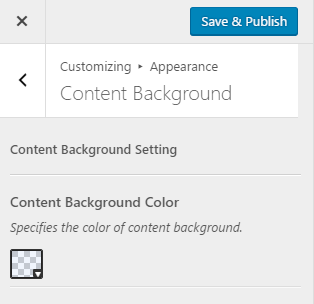
Content Background
Unlike the website background settings, this option is created for changing the wrapper and header background color. To find the option follow below steps:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
- Navigate?Appearance >?Content Background