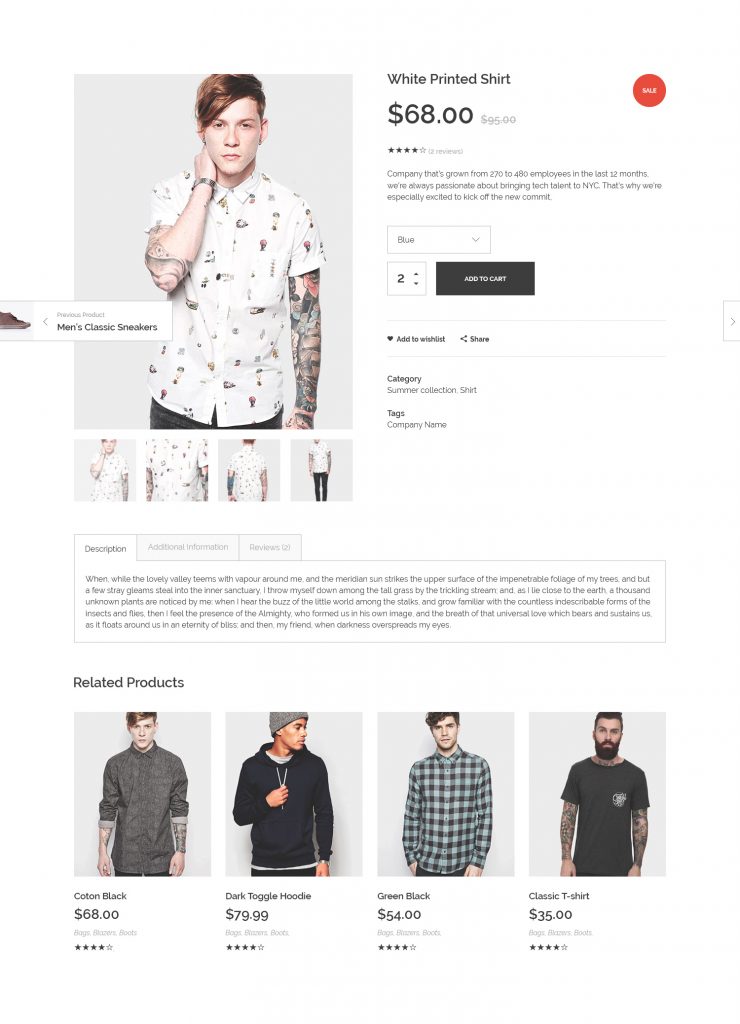
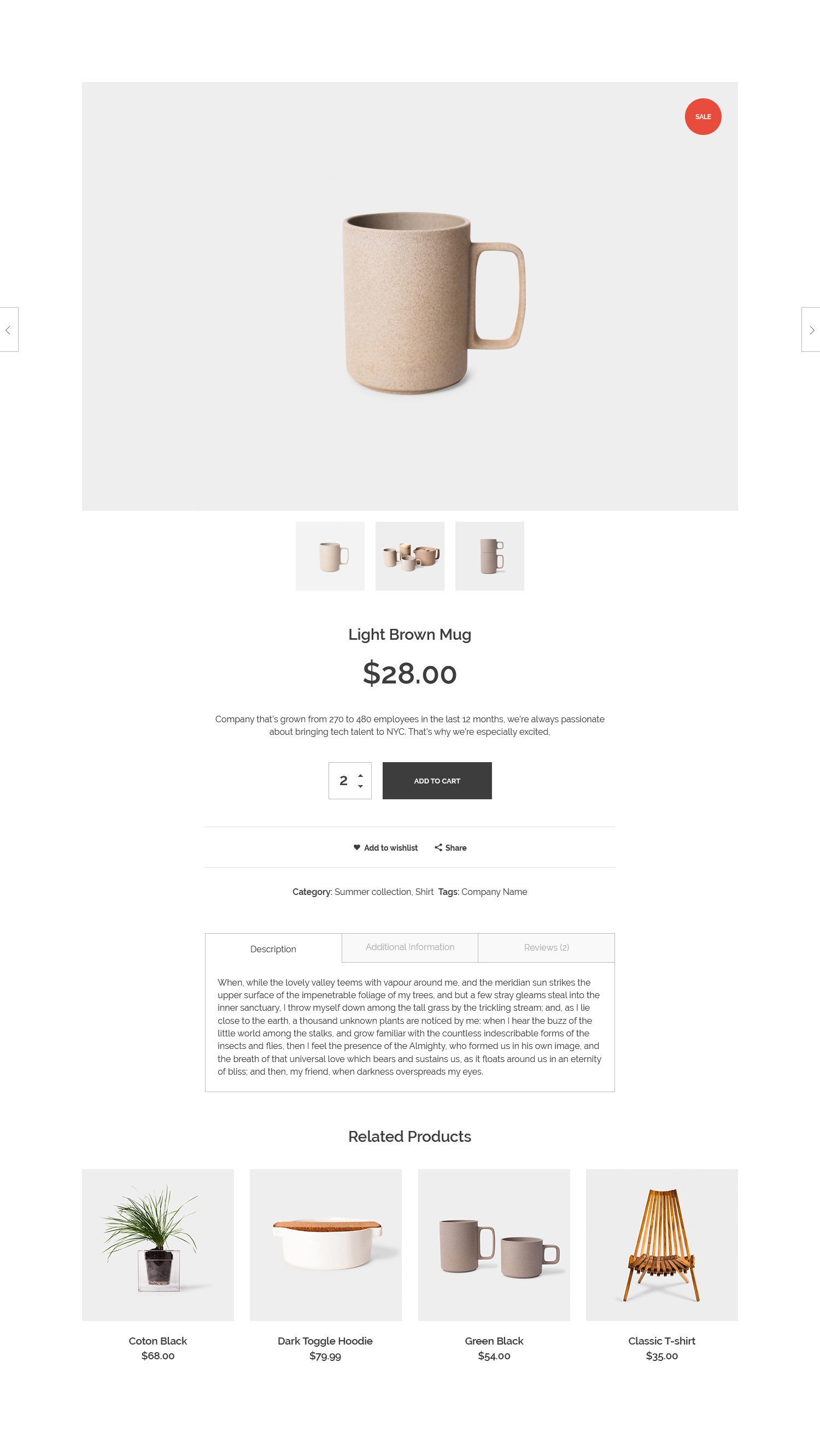
 On shop page, you can find all of your products. Each product can be displayed on a different page named Single Product Page. There are some options available on Phlox to design and customize your single pages. You can select different categories for your product pages. Also, you can add one featured image, and select more pictures to represent your product.
On shop page, you can find all of your products. Each product can be displayed on a different page named Single Product Page. There are some options available on Phlox to design and customize your single pages. You can select different categories for your product pages. Also, you can add one featured image, and select more pictures to represent your product.
To add a new product item, navigate?Products > Add New?on your?WordPress Admin Panel Dashboard.
To know more about WooCommerce options for a product, you can check out this article.
After that, you are able to edit and change the options of each product page.
Follow below steps to individually customize product single page options:
- Go to your WordPress Admin Panel
- Click the?Products > All Products
- Choose the product item you want to customize
- Find Product Options section on the bottom of the text editor
To customize your product items globally, follow the below steps:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
- Navigate WooCommerce > Single Product Page
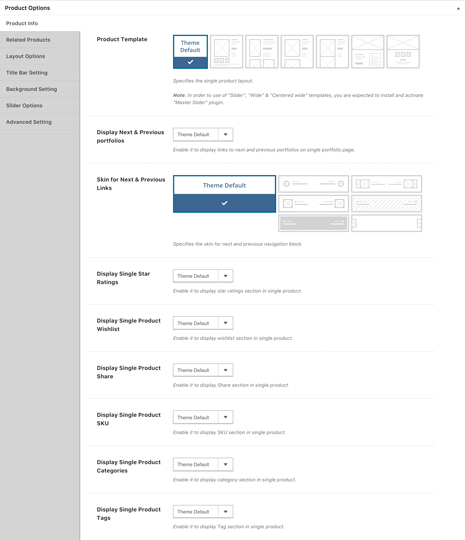
Single Product Setting on Page Options Panel

Product Template
You can choose a specific template for each product page by selecting your desired template from page options panel.
Display Next & Previous Products
If you want to add next and previous button below your single product page, you can use this option and set it to Yes.
Skin for Next & Previous Links
By selecting Yes for previous option, you will be able to choose a skin for next and previous section. It can be Minimal(default), Thumbnail with Arrow, Thumbnail without Arrow, Navigation with Light Background, Navigation with Dark Background, Sticky Thumbnail with Arrow.
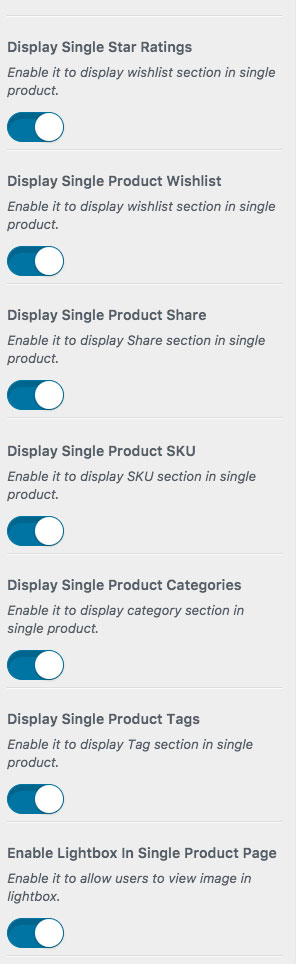
Display Single Star Ratings
Set this option to Yes, if you want to add star ratings to your product page.
Display Single Product Share
If you want to enable sharing system, choose yes.
Display Single Product SKU
Each single product page can have a SKU (stock keeping unit) section. Just simply select yes on this section.
Display Single Product Categories
A category section will be added to your single product page by choosing Yes.
Display Single Product Tags
It is choosable to show tag section, too.
More Options for Stack Gallery, Sticky Gallery, and Grid Templates:
For Stack and Sticky Gallery you can set?
If you choose Grid Gallery, the below options will appeared to the option panel and you can customize the appearance of Grid Gallery:
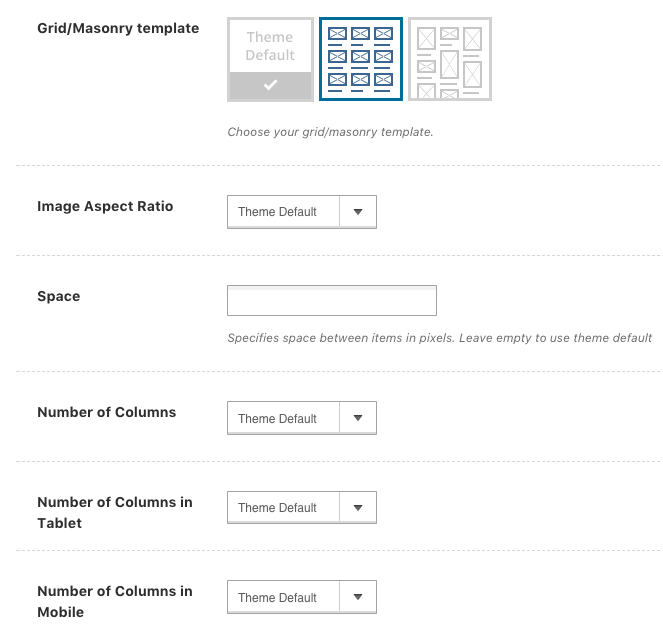
 Grid/Masonry Template
Grid/Masonry Template
By selecting these templates, you can design your grid gallery in any way you want.
Image Aspect Ratio
There are four available aspect ratio for images:
Horizontal 4:3 Horizontal 16:9 Square 1:1 Vertical 3:4
Space
You can set space between your product image gallery.
Number of Columns in Desktop, Tablet, and Mobile
The number of columns on desktop and tablet can be up to six. On mobile, the maximum number of columns is three.
Single Product Setting on Customizer
Single Product Template
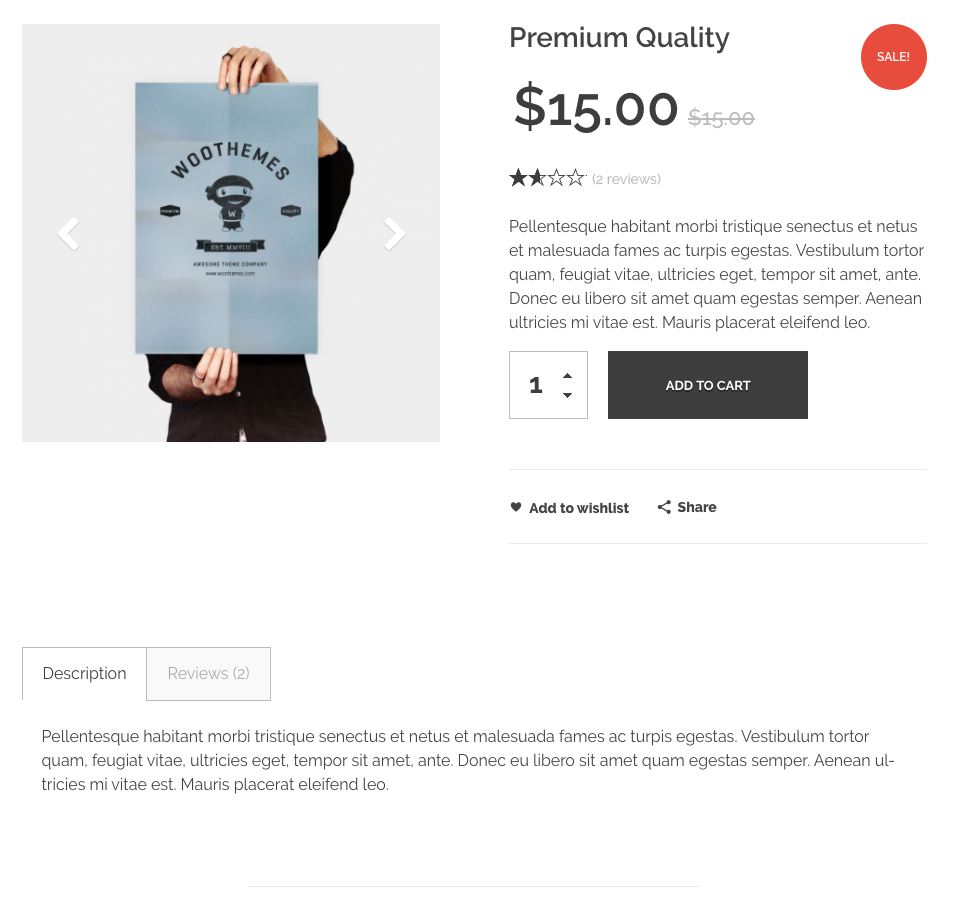
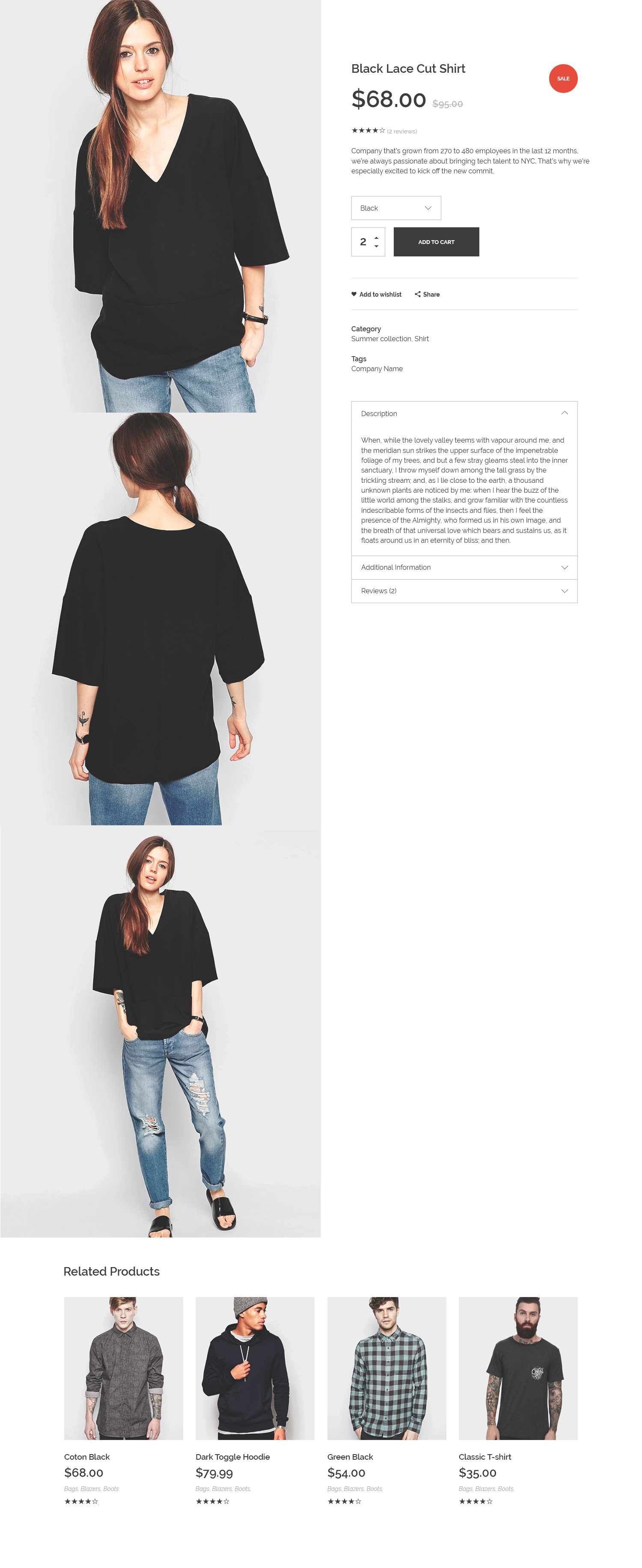
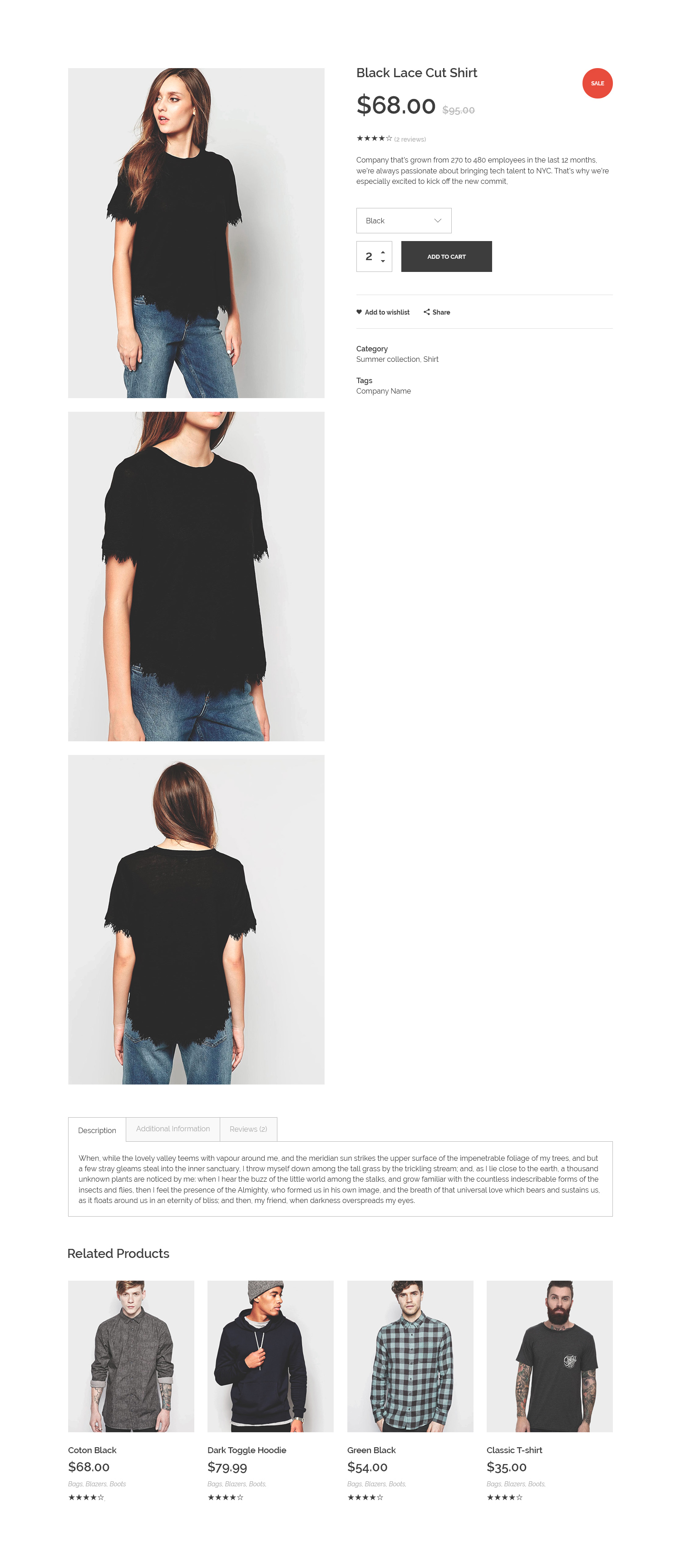
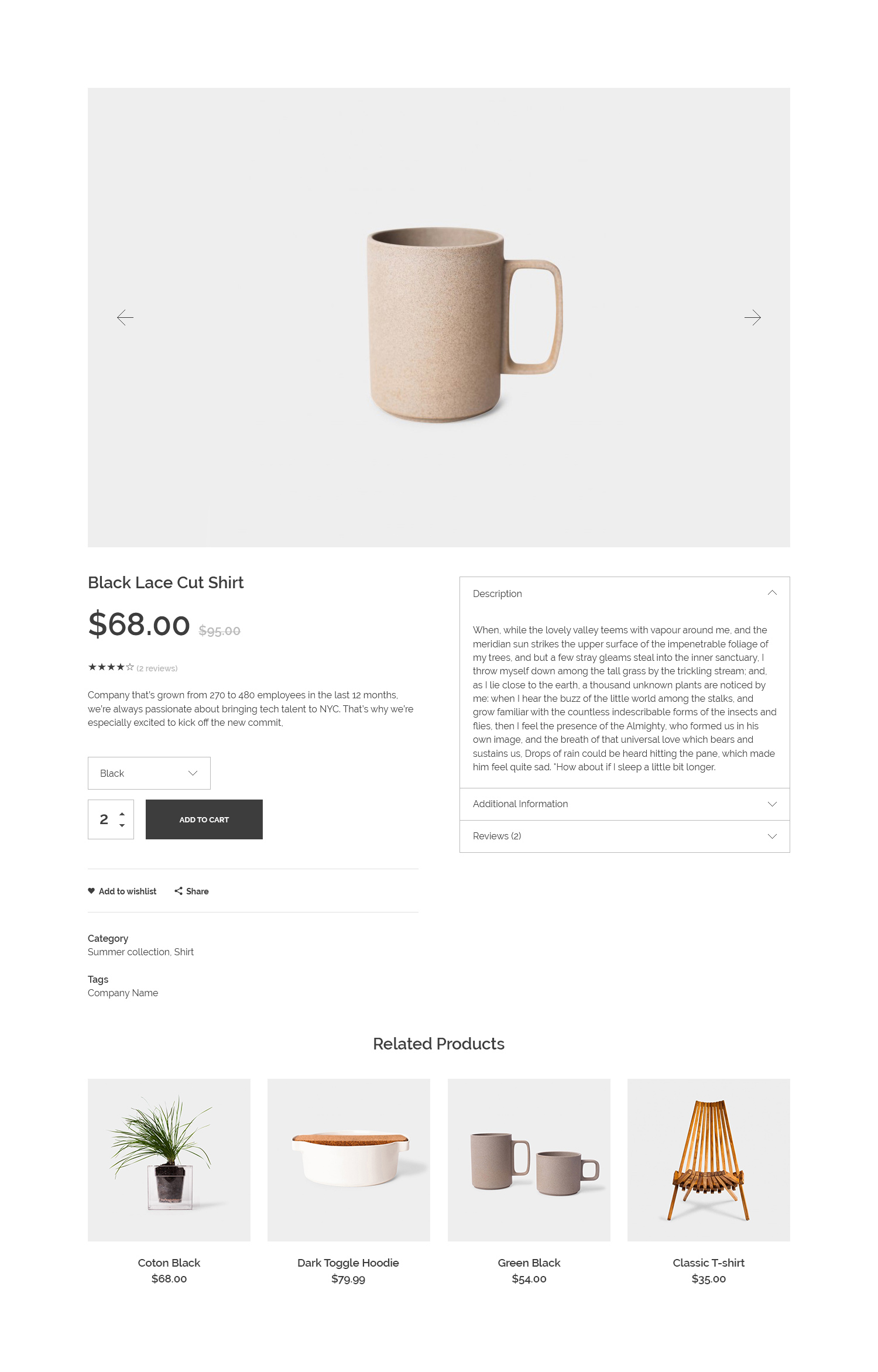
You can choose between six available layouts for your product single page.
 |
Slider |
? |
|
 |
Grid |
 |
Stack |
? |
|
 |
Sticky |
? |
|
 |
Wide |
? |
|
 |
Centered Wide |
 |
|

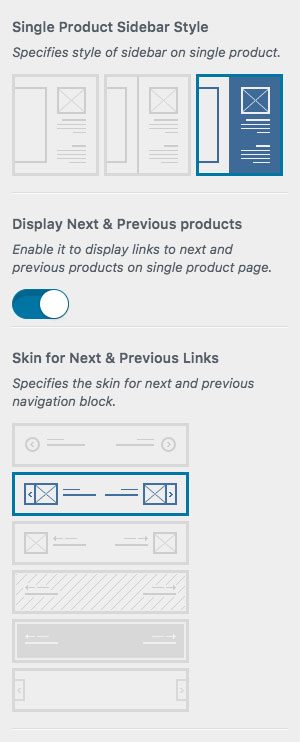
Single Product Sidebar Style
The position of sidebar in each product single page can be changed.
Display Next & Previous Products
By enabling this option, your previous and next products will appear besides the page, and you can customize these navigations via next option.
Skin for Next & Previous Links
By selecting Yes for previous option, you will be able to choose a skin for next and previous section. It can be Minimal(default), Thumbnail with Arrow, Thumbnail without Arrow, Navigation with Light Background, Navigation with Dark Background, Sticky Thumbnail with Arrow.
Display Single Star Ratings
Enable this option to add star rating for your product.
Display Single Product Wishlist
If you want to show an option to add product to wishlist, you can enable this.
Display Single Product Share
After enabling this option, a share section will appear on your product page.
Display Single Product SKU
This option will add a SKU (stock keeping unit) section to your product page.
Display Single Product Categories
If you have chosen category/categories for your products, you can enable this option to see category section on your product page.
Display Single Product Tags
Like category section, tags section can be added to your product page.
Enable Lightbox in Single Product Page
By enabling this option, your images can be displayed in a lightbox after clicking on them.