 With this widget, you are able to add a Divider?between the widgets on the sidebar, and between the texts on your posts and pages. In this way, you can separate all the available widgets.
With this widget, you are able to add a Divider?between the widgets on the sidebar, and between the texts on your posts and pages. In this way, you can separate all the available widgets.
Follow below steps to add Phlox Divider to a widget area or in a page content:
1- In Widget Areas
- Go to your WordPress admin panel
- Click?Appearance on the Dashboard
- Then click Widgets
- Find [Phlox] Divider?among the available widgets and add it to your desired Widget Area
2- In Page Builder
- Go to your WordPress Admin Panel
- Click?Pages?on the Dashboard
- Click?Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?Add Widget
- Click?Phlox?and choose?[Phlox]?Divider
- Click?Edit?on the right side of the widget on?Page Builder?
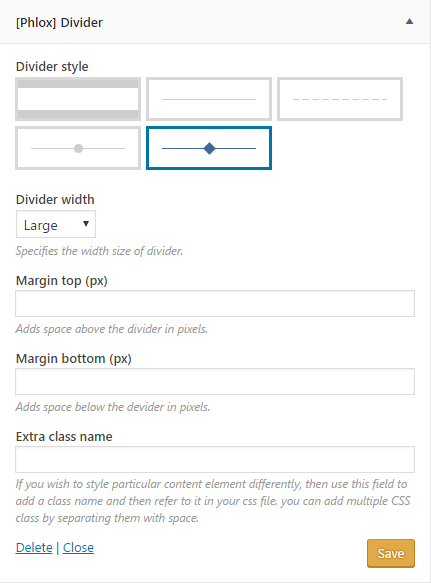
Divider?Options

Divider Style
Different divider styles are available to choose.
Divider Width
The width of divider is changeable to large, medium, or small.
Margin Top/Bottom
Fill out the margin top/bottom fields to add a space below the divider.
Extra Class Name
If you have written a style in your CSS file, add its class name here to customize the widget.
