Use Dropcap shortcode to capitalize the first letter of the first word in a stylish way. You can add the dropcap shortcode, select your desire style, then insert your content between dropcap tags. Available options will be explained below:
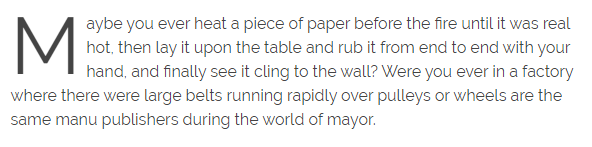
Classic

[aux_dropcap style="classic" extra_classes=""]Please insert your content here[/aux_dropcap]
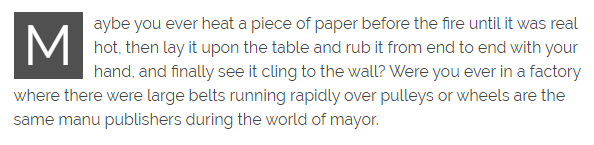
Square

[aux_dropcap style="square" extra_classes=""]Please insert your content here[/aux_dropcap]
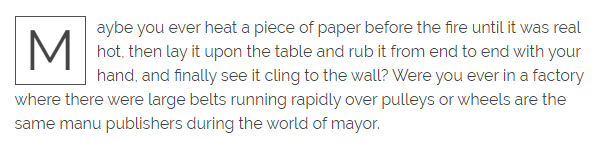
Outline Square

[aux_dropcap style="square-outline" extra_classes=""]Please insert your content here[/aux_dropcap]
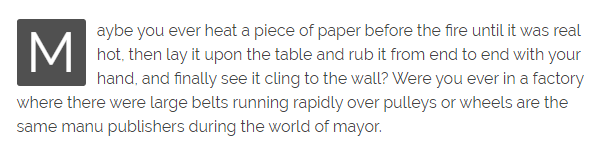
Round Square

[aux_dropcap style="square-round" extra_classes=""]Please insert your content here[/aux_dropcap]
Circle

[aux_dropcap style="circle" extra_classes=""]Please insert your content here[/aux_dropcap]
Outline Circle

[aux_dropcap style="circle-outline" extra_classes=""]Please insert your content here[/aux_dropcap]
Recommended: To see the demos of Dropcap, check out this link.
